 Wie kann man Kommentare zu einzelnen Beiträgen in WordPress durchnummerieren lassen? Meines Wissens nach gibt es dazu keine Standardoption, wer einen bestimmten Kommentar benennen will, muss ich diesen manuell abzählen. Ich stand vor dem Problem, bei Gewinnspielen Kommentare gezielt identifizieren zu müssen und habe daher eine einfache Möglichkeit gesucht, die Kommentare zu nummerieren.
Wie kann man Kommentare zu einzelnen Beiträgen in WordPress durchnummerieren lassen? Meines Wissens nach gibt es dazu keine Standardoption, wer einen bestimmten Kommentar benennen will, muss ich diesen manuell abzählen. Ich stand vor dem Problem, bei Gewinnspielen Kommentare gezielt identifizieren zu müssen und habe daher eine einfache Möglichkeit gesucht, die Kommentare zu nummerieren.
Anzeige
Keine Kommentarnummerierung in WordPress
WordPress bietet ja die Möglichkeit, Kommentare unter Beiträgen zu veröffentlichen. Man kann diese als Administrator schachteln, moderieren oder oder löschen lassen. Auch die Zahl der Kommentare zu einem Beitrag wird angezeigt.

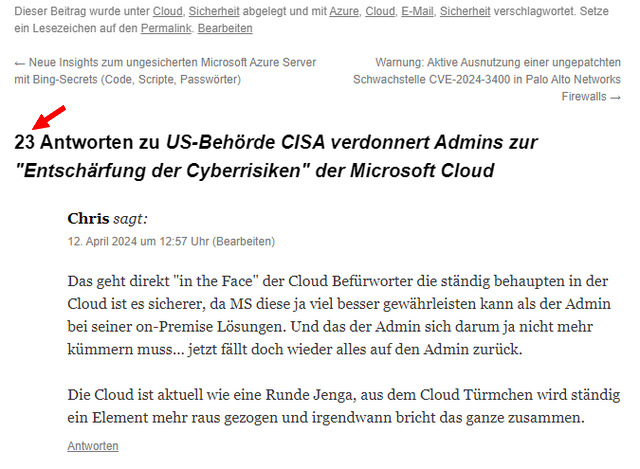
Obiger Screenshot zeigt den Ausriss des Kommentarbereichs, wo mir für den betreffenden Beitrag die Zahl von 23 Antworten (sprich Kommentaren) angezeigt wird. Was aber fehlt, ist allerdings die Möglichkeit, die Kommentare durchnummerieren zu lassen.
Wozu braucht man eine Nummerierung?
Die erste Frage, die sich stellt, ist natürlich, wozu man eine Nummerierung der Kommentare braucht. Erste Antwort: Wahrscheinlich braucht niemand eine solche Nummerierung, da ja die Gesamtzahl der Kommentare ausgewiesen wird. Aber es gibt eine "Ausnahme" von der berühmten Regel, die mich persönlich betrifft bzw. betraf.
Immer, wenn ich ein Gewinnspiel hier im Blog veranstalte, stand ich vor dem Problem der Auslosung der Gewinnerinnen und Gewinner.
Wer auf Google nach "Zufallszahlengenerator online" sucht, wird sofort eine entsprechende Online-Seite finden, auf der man Min = 1 und den Max-Wert auf die Zahl der Kommentare setzen kann. Dann lassen sich mit dem Formular Zufallszahlen zum Ziehen der Gewinnerinnen und Gewinner generieren.
Klappt ganz gut, aber ich stand dann vor dem Problem, dass ich die Kommentare abzählen musste, um den Gewinner oder die Gewinnerin zu ermitteln. Bei 20 Teilnehmern klappt das noch – aber bei 150 oder mehr Teilnehmern an einem Gewinnspiel wird das arg aufwändig.
Das artete schon in eine abendfüllende Angelegenheit aus – und ich habe "Federn lassen müssen", als ich auf die wilde Idee kam, mehrere Preise in einem Gewinnspiel auszuloben, wobei die Teilnehmer angeben durften, welche Gewinne in Frage kamen. Als ich anlässlich des 30 jährigen Jubiläums eine ganze Gewinnspielreihe ins Leben rief (siehe Jubiläums-Gewinnspiel 2023 – Teil 11: SoftMaker Office Professional 2024 gewinnen) war eine praktikablere Lösung gefordert. Ich habe also nach einer Möglichkeit Ausschau gehalten, die Kommentare irgendwie durchnummerieren zu lassen.
Anzeige
Wie nummeriert man?
Mein Befragung des Internet war aber etwas "ernüchternd". Es gibt beispielsweise diesen Artikel, der auf ein Plugin für WordPress abstellt. Das Plugin wurde vor 8 Jahren letztmalig aktualisiert und die Seite hier teilt mit, dass das Plugin im August 2020 entfernt wurde. Also eine Sackgasse, auch wenn das Plugin sich noch auf Github findet. Es gibt diesen Beitrag, der irgendwelchen PHP-Code für diesen Zweck vorstellt, was mir aber etwas zu aufwändig erschien.
Aber ich stieß sehr schnell auf diesen Beitrag, der erklärt, wie man die Nummerierung mittels eines CSS-Befehls erzwingt. Alles, was man bräuchte, wäre eine CSS-Anweisung der Art:
li.depth-1 {
list-style-type: decimal;
}
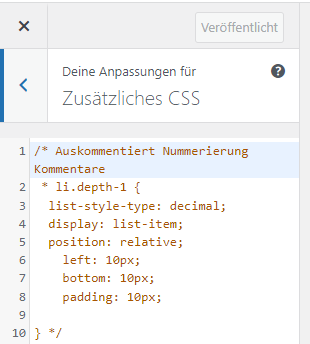
Das Ganze lässt sich sehr leicht im WordPress Dashboard unter Design – Customizer – Zusätzliche CSS ablegen (siehe nachfolgenden Screenshot). Den Befehl habe ich testweise unter Zusätzliche CSS abgelegt und die Kommentare wurden auch nummeriert. Das Ganze hatte lediglich einen Schönheitsfehler, bis 10 ließen sich die Nummern gut lesen, danach wurden die Zehnerstellen in der Anzeige unterdrückt. Ich habe dann etwas experimentiert und obige CSS-Anwendung gemäß nachfolgendem Screenshot erweitert.

Das Ganze ist im Screenshot durch /* … */ auskommentiert, da ich die Nummerierung nur kurzzeitig zur Auslosung der Gewinnspiele benötige. Danach nehme ich die Nummerierung wieder durch Auskommentieren raus. Klappt ganz gut und erleichtert mir das Auslosen – obwohl ein eine kleine Schwäche gibt: Obige Anweisung berücksichtigt keine geschachtelten Kommentare – aber das ist in meinem Szenario kein wirkliches Problem. Vielleicht kann jemand den Ansatz mal brauchen.





 2015
2015




ganz schön schlau, der Sheriff Born
Weitere Möglichkeiten:
Zähler für die Top Level Kommentare:
#comments ol.commentlist {
counter-reset: nr;
}
#comments li.comment.depth-1::before {
content: "Losnummer: " counter(nr);
counter-increment: nr;
}
Zähler für alle Kommentare inklusive der geschachtelten Kommentare:
#comments ol.commentlist {
counter-reset: nr;
}
#comments li.comment::before {
content: "Losnummer: " counter(nr);
counter-increment: nr;
}
Zähler für alle Kommentare inklusive geschachtelte Kommentare nur angezeigt wenn in WordPress angemeldet:
.logged-in #comments ol.commentlist {
counter-reset: nr;
}
.logged-in #comments li.comment::before {
content: "Losnummer: " counter(nr);
counter-increment: nr;
}
Nach meinem Verständnis berücksichtigt die Zählung auch keine nicht freigeschalteten Kommentare, so daß diese sich bei der Freigabe zwischen andere, ggf. automatisch approvte schieben und die Zählung durcheinander bringen können.
Im skizzierten Anwendungsfall (Gewinnspielauslosung) könnte das durchaus relevant sein.
Ist nicht relevant – beim Gewinnspiel werden vor der Auslosung alle gültigen Einträge freigeschaltet und gut ist.